Vue学习 |
您所在的位置:网站首页 › vue axios跨域问题 › Vue学习 |
Vue学习
|
什么是Axios
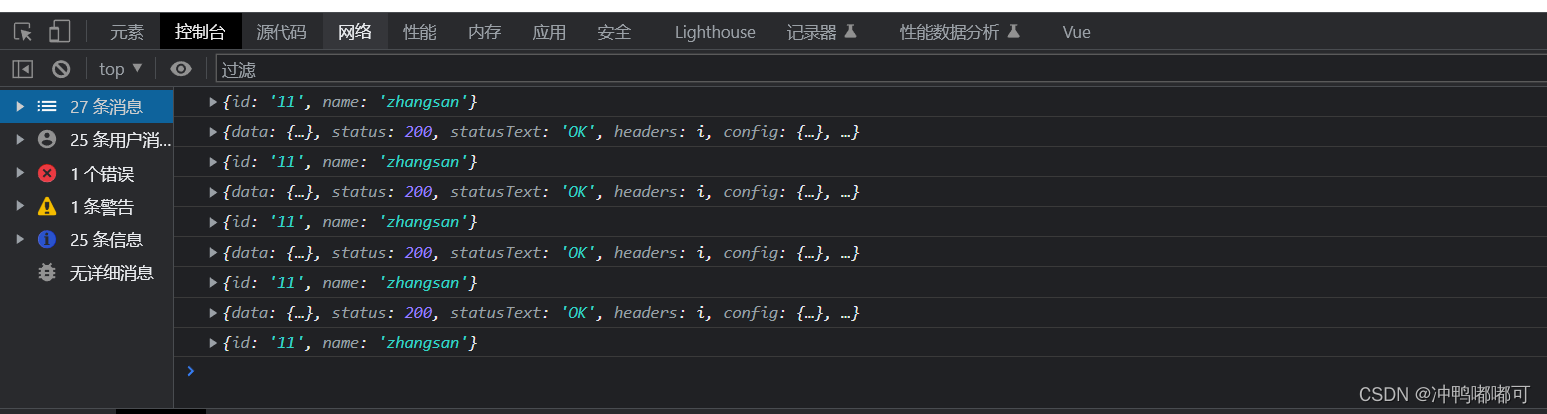
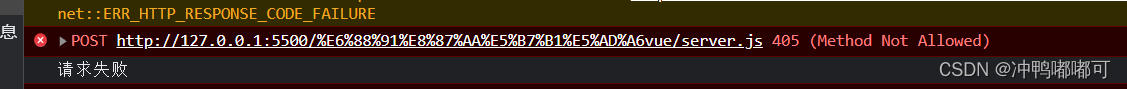
Vue本身是不支持发送axios请求,需要使用第三方插件,这里推荐使用Axios,Axios是基于promise的HTTP库;它会从浏览器中创建XMLHttpRequset对象。 安装Axios npm install axios -S下载后把axios.js文件复制进项目目录 并引入进代码里就可以了 Promise对象认识Axios是基于Promise的HTTP库,那么Promise是什么呢?所谓Promise,简单来说就是一个容器,里面保存着某个未来才会结束的事件的结果,可以理解为这个对象代表着一个异步操作,有pending、fulfilled、rejected三种状态。 通过Promise对象的then方法可以接收异步操作成功的回调函数;通过catch方法捕获异常,可以接收异步操作失败的回调函数。 login(){ return new Promise(function(resolve,reject){ //执行成功后执行的回调函数 resolve(val) }).catch(err=>{ reject(err) //执行失败的回调函数 }) }其中resolve在异步操作成功时调用,并将异步操作的结果作为参数传递出去;reject在异步操作失败时调用,并将异步操作报出的错误作为参数传递出去。 使用Axios发送Ajax请求1、Ajax请求与HTTP请求的区别 Ajax请求与HTTP请求都是客户端向服务器发送请求的方式。不同的是,Ajax请求是通过XMLHttpRequest对象请求服务器,局部刷新页面,通常 说是异步请求,不会阻塞其他代码的执行。 2、Axios的基本用法 使用Axios发送Ajax请求有三种方式 (1)axios([options]) 该方式既可以发送get请求,也可以发送post请求。options为Axios方法参数选项,主要有method、url、responseType。method表示请求方式类型,url表示请求的地址;responseType表示后端返回数据的类型,整个options可以没有 (2)axios.get(url[,options]) 该方式指明了发送Get请求,url表示请求地址 (3)axios.post(url[,data[,option]]) 该方式指明了发送post方式请求,url表示请求地址,data表示发送到服务器端的数据,option和1一样 请求方式除了常用的Get Post外还有put delete。 3、使用Axios发送Ajax请求示例 Document 点击发送请求 var vm = new Vue({ el: "#app", data: { }, methods: { send() { axios({ method: 'get', url: 'user.json', //user.json与当前文件在同一个路径下,如果user.json不存在则返回‘请求失败’ responseType: 'json' //这句不能少 否则火狐浏览器下会报错 //上述之后会返回一个Promise对象,然后调用该对象的then方法(也就是执行成功的回调方法) }).then(function (resp) { //resp表示执行成功的结果 console.log(resp) console.log(resp.data) }).catch(err => { //catch表示执行失败的调用函数 err表示失败的结果 console.log("请求失败") }) } } })执行结果如图: 这是发送post请求的语法 第一个参数要为请求处理的服务端程序;第二个参数要是数据,第三个参数为选项(可不写)。 创建一个server.js文件在项目下 ,作为项目的服务器,用express库创建服务器: const express = require('express') const app = express() app.listen(2000, () => { console.log("服务启动了") })然后再客户端编写如下代码: Document 点击发送请求 点击发送Post请求 var vm = new Vue({ el: "#app", data: { }, methods: { send() { axios({ method: 'get', url: 'user.json', //user.json与当前文件在同一个路径下,如果user.json不存在则返回‘请求失败’ responseType: 'json' //这句不能少 否则火狐浏览器下会报错 //上述之后会返回一个Promise对象,然后调用该对象的then方法(也就是执行成功的回调方法) }).then(function (resp) { //resp表示执行成功的结果 console.log(resp) console.log(resp.data) }).catch(err => { //catch表示执行失败的调用函数 err表示失败的结果 console.log("请求失败") }) }, sendPost() { axios.post('server.js', { name: "zhangsan", age: "20" }).then(resp => { comsole.log(resp.data) }).catch(err => { console.log('请求失败') }) } } })用nodemon .\server.js启动服务(也可以用node) 然后运行页面 点击按钮发送请求
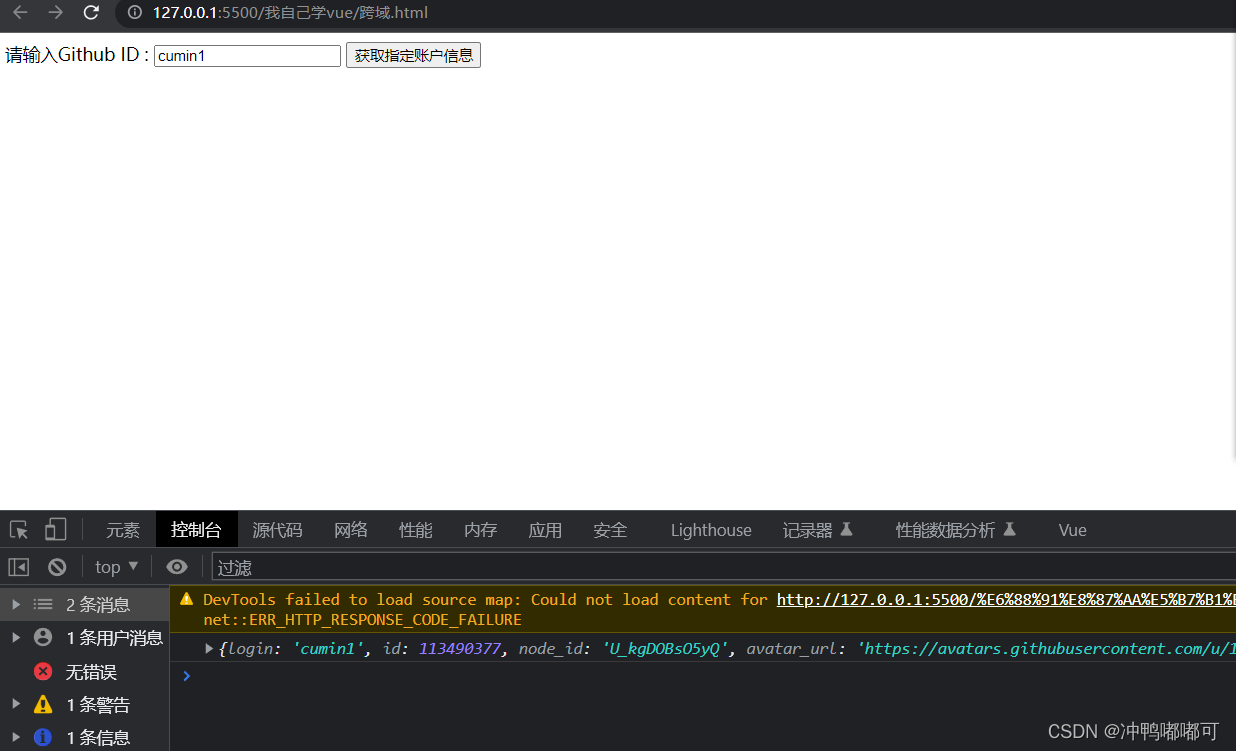
为什么呢?我也不知道,希望评论区大佬解答。 不过虽然请求失败了 但是请求确实发了出去 证明使用axios.post方法发送post请求是成功的。 改进:以键值对的形式传递参数以键值对的形式传递参数,类似于get的传值方式。把代码改为如下代码: axios.post('127.0.0.1:2000',"name=zhangsan&age=20")这样的话发送的请求数据格式是Form Data 这样是传的死的值也就是很僵硬的数据 我们还可以这样传: var vm = new Vue({ el: "#app", data: { user:{ name:"zhangsan", age:20 } }, methods: { send() { axios({ method: 'get', url: 'user.json', //user.json与当前文件在同一个路径下,如果user.json不存在则返回‘请求失败’ responseType: 'json' //这句不能少 否则火狐浏览器下会报错 //上述之后会返回一个Promise对象,然后调用该对象的then方法(也就是执行成功的回调方法) }).then(function (resp) { //resp表示执行成功的结果 console.log(resp) console.log(resp.data) }).catch(err => { //catch表示执行失败的调用函数 err表示失败的结果 console.log("请求失败") }) }, sendPost() { axios.post('server.js', 'name='+data.user.name+'&age='+data.user.age).then(resp => { comsole.log(resp.data) }).catch(err => { console.log('请求失败') }) } } })此时传递的写法有点类似于Get请求方式,但是与get不同,get的请求数据在地址栏可以看到 继续改进 :解决字段拼接问题 如果字段比较多,使用上面的方法就会显得很麻烦,甚至很蠢。axios提供了transformRequest选项,可以在请求发送前对数据进行转换(拼接成FormData的形式)。 var vm = new Vue({ el: "#app", data: { user: { name: "zhangsan", age: 20 } }, methods: { send() { axios({ method: 'get', url: 'user.json', //user.json与当前文件在同一个路径下,如果user.json不存在则返回‘请求失败’ responseType: 'json' //这句不能少 否则火狐浏览器下会报错 //上述之后会返回一个Promise对象,然后调用该对象的then方法(也就是执行成功的回调方法) }).then(function (resp) { //resp表示执行成功的结果 console.log(resp) console.log(resp.data) }).catch(err => { //catch表示执行失败的调用函数 err表示失败的结果 console.log("请求失败") }) }, sendPost() { axios.post('server.js', this.user,{ // transformRequest 是个数组 数组里面是个函数 data就是第二个参数值this.user ,是一个对象 transformRequest:[ function(data){ var params =''; for(var item in data){ params+=item+'='+data[item]+'&'; } return rarams; } ] }).then(resp => { comsole.log(resp.data) }).catch(err => { console.log('请求失败') }) } } })transformRequest 是个数组 数组里面是个函数 data就是第二个参数值this.user ,是一个对象 持续改进:用URLSearchParams传递参数 使用URLSearchParams类型传递参数,主要通过URLSearchParams对象的append方法把参数加入URLSearchParams对象中。 var param = new URLSearchParams() param.append('name','lisi') param.append('age',30) sendPost() { axios.post('server.js',param).then(resp => { comsole.log(resp.data) }).catch(err => { console.log('请求失败') }) } } 跨域请求1、什么是跨域 如果两个URL的协议、域名、端口都相同,那么这两个URL就是同源,不是同源的就是跨域的。也就是说,凡是发送请求URL的协议、域名、端口三者中,任意一个与当前页面的URL不同即为跨域。 Axios本身并不支持发送跨域请求,所以只能使用第三方库,如使用jQuery、vue-resouce。但是,如果要访问的URL本身已允许跨域访问,就可以直接访问。就比如:github服务器本身就是允许跨域访问的。 实际演示跨域请求,通过个人文本框输入个人账户id,获取个人github信息。 Document 请输入Github ID : 获取指定账户信息 var vm = new Vue({ el: "#app", data: { uid: '', user: { } }, methods: { getUserByUid(uid) { //这里到Github上去找,不在同一个域,所以就是跨域 //注意下面注释的写法两端不是单引号 axios.get(`https://api.github.com/users/${uid}`) .then(resp => { console.log(resp.data) }).catch(err => { console.log(console.log('请求失败')) }) } } })
|
【本文地址】
今日新闻 |
推荐新闻 |
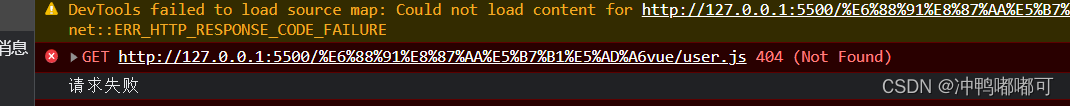
 如果修改user,json文件的名字 再次运行该代码 就会报如下错误:
如果修改user,json文件的名字 再次运行该代码 就会报如下错误: 

 请求失败了
请求失败了 这是笔者的github id
这是笔者的github id